Add a Featured Image to the Events Calendar Month, List and Day Views in WordPress
By default, WordPress allows you to assign a featured image to a page or post. However, if you’re using The Events Calendar, you’ll notice there’s no easy way to assign a featured image to the events month, list or day views.
Fortunately, ACF Pro allows us to create an options page which can have fields assigned to it. We can then use these fields to conditionally render an image to the events month, list and day views.
Step 1. Create an Options Page
Add a basic option page per the documentation.
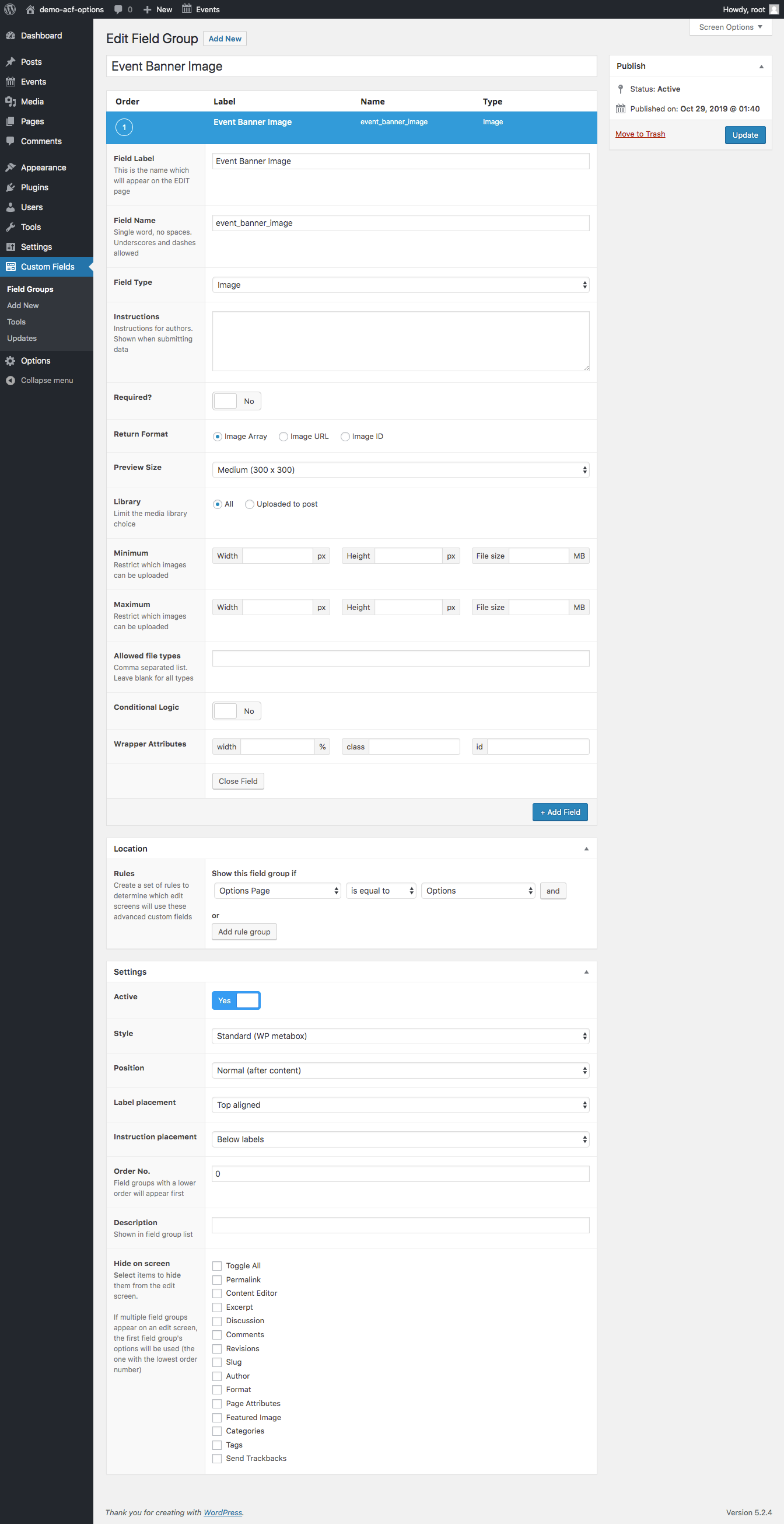
Step 2. Assign an Image Field to the Options Page
Create a new field group, and assign it to the newly created options page.
Step 3. Conditionally Render the Image on the Events Month, List and Day View
Using events calendar conditional wrappers in combination with the ACF options page template usage, we can display the image on the events month, list and day views.