Generate Link Previews in Rails with Microlink
In this tutorial I’ll show you how to leverage the Microlink API to generate link previews in Ruby on Rails.
Step 1: Application Set Up
rails new rails-microlink-example -d=postgresql --webpacker=stimulusrails db:createrails db:migrate
Step 2: Create Link Scaffold
rails g scaffold link url:string-
Prevent null values at the database level.
rails db:migrate-
Add validations.
Step 3. Add meta_data column to links table
rails add_meta_data_to_link meta_data:jsonbrails db:migrate-
Use ActiveRecord::Store to serialize data saved to the
meta_datacolumn. We can call these accessors anything we want to, but we’ll use the sames names that at returned from the Microlink responseWe could create a separate column for each
accessor, but usingActiveRecord::Storeallows for greater flexibly and keeps the database simple. -
Update
link_paramsto include values from themeta_datacolumn.
Step 4: Install and configure Microlink
yarn add @microlink/mql-
touch app/javascript/controllers/microlink_controller.jsIf you were you run
rails sand view the console, you would see the following error: -
Update
babel.config.jsby addingsourceType: "unambiguous".
I found this solution be searching for the error and came across these resources:
- https://github.com/webpack/webpack/issues/4039
- https://babeljs.io/docs/en/options#sourcetype
Step 5: Save API Response to Hidden Fields
-
Update the markup in
app/views/links/_form.html.erb. -
Build
handleChangemethod inapp/javascript/controllers/microlink_controller.js.
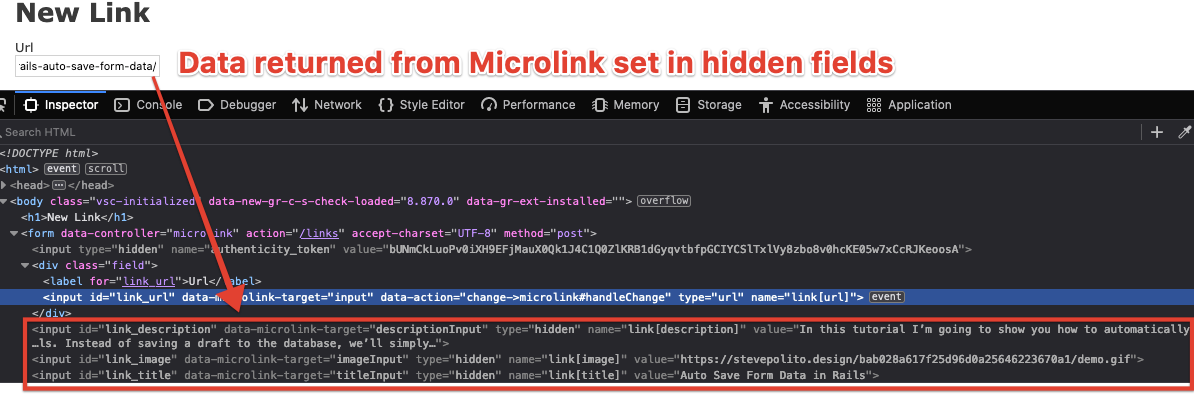
Now when a user enters a URL, the hidden fields will be set with the response from the Microlink API.
Step 6: Render Link Preview
-
Create a
app/views/links/_preview.html.erbpartial. -
Add the partial to
app/views/links/_form.html.erb. -
Add the partial to
app/views/links/show.html.erb. -
Build the
renderPreviewmethod inapp/javascript/controllers/microlink_controller.js.
At this point you should be able to render a link preview.
Step 7: Attaching the Preview Image to the Link
Right now we’re not actually attaching the image to the Link but rather we’re saving the absolute URL to the image. This means that over time those images could break, since we have no control over them. One solution is to download the image and attach it to the Link using Active Storage.
- Run
rails active_storage:installandrails db:migrateto install Active Storage. -
Add
has_one_attached :thumbnailto Link Model. - Run
bundle add downto install the down gem. This will make downloading the remote image returned from the Microlink API easier than by doing it with native Ruby. -
Run
rails g job microlink_image_attacherto generate an Active Job. We’ll use this Job to download and attach the image returned from the Microlink API.We add
discard_on Down::InvalidUrlto discard any job that returns aDown::InvalidUrlexception. This can happen if the Microlink API returns a base64 image. -
Perform MicrolinkImageAttacherJob when a Link is saved.
You could call
perform_laterinstead ofperform_now. -
Render attached thumbnail in
app/views/links/_preview.html.erb.
Now when you save a link that returns an image, it will be saved in Active Storage.
Step 8: Handling Errors and Improving the UX
Now that we have our happy path complete, we should improve the UX to account for any errors. Most notably, when someone enters an invalid URL or if the Microlink API returns an error.
-
Add markup for rendering a message to
app/views/links/_form.html.erb. -
Update
app/javascript/controllers/microlink_controller.jsto handle errors and render messages.