Create a Lead Generation Form on Netlify
I recently needed to help a client create lead generation forms on their website. The website was already in development, and was completely static. Because the site was static, I recommended they host with Netlify. I also made this recommendation because Netlify can store form submissions.
However, the challenge was to ensure a user could not easily bypass the form to access the private content if they knew the right URLs. I know that Netlify offers Authentication, but I felt that this was overkill for the project. The client simply wanted to grant users access to content in return for their contact info.
I ended up writing a custom class declaration that would whitelist the requested url when a user filled out the form. I wrote another class declaration that checks to see if the url requested has been whitelisted. If so, the user can view the requested page. If not, they are redirected to the form.
You can view my repository here, or keep reading to get a detailed explanation.
Use Cases
This solution should only be used if your project meets the following criteria:
- Your site is hosted at Netlify
- Your website is static, and is only client-side
- You want collect leads
- You want to ensure the private page can’t be easily accessed by bypassing the form
- The data on the private page is not sensitive
Important Notes
- Everything is client-side
- There is no authentication
- “Authorization” is handled through localStorage
- You’ll want to add a
robots.txtfile andDisallowall private pages. This will help ensure the data won’t be crawled and exposed on search engines
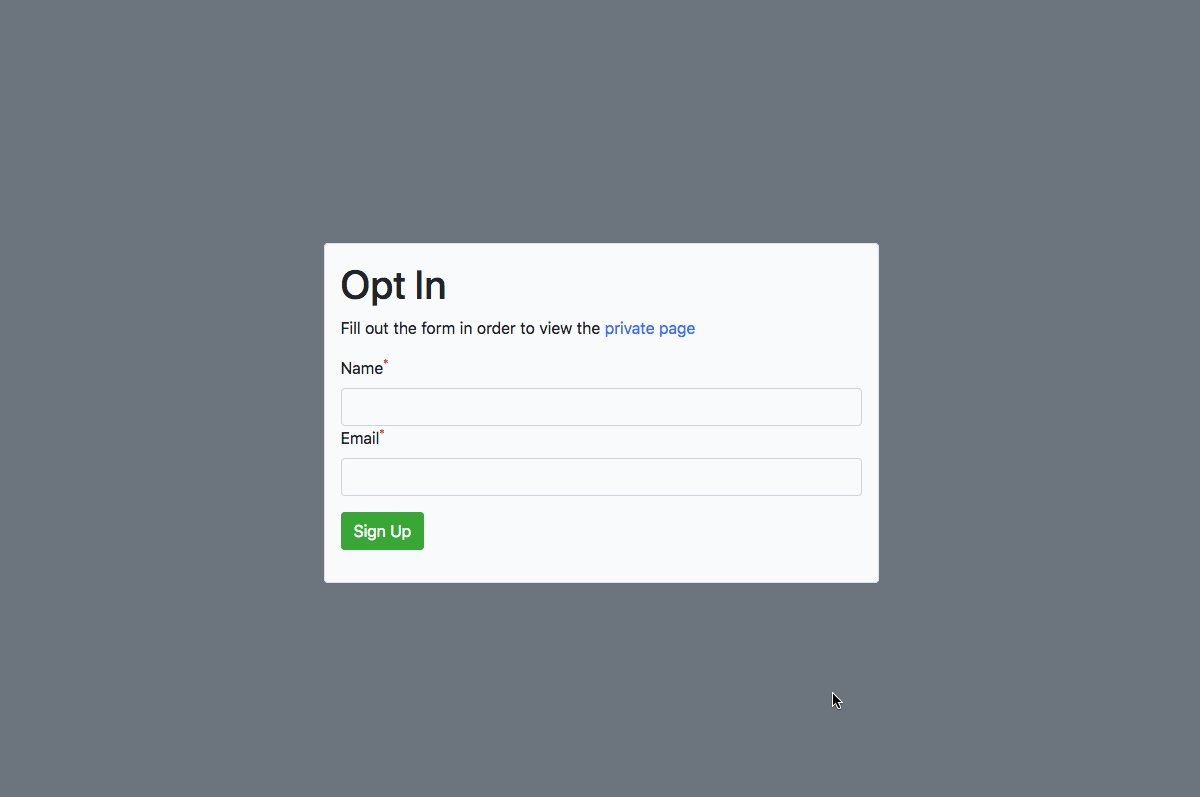
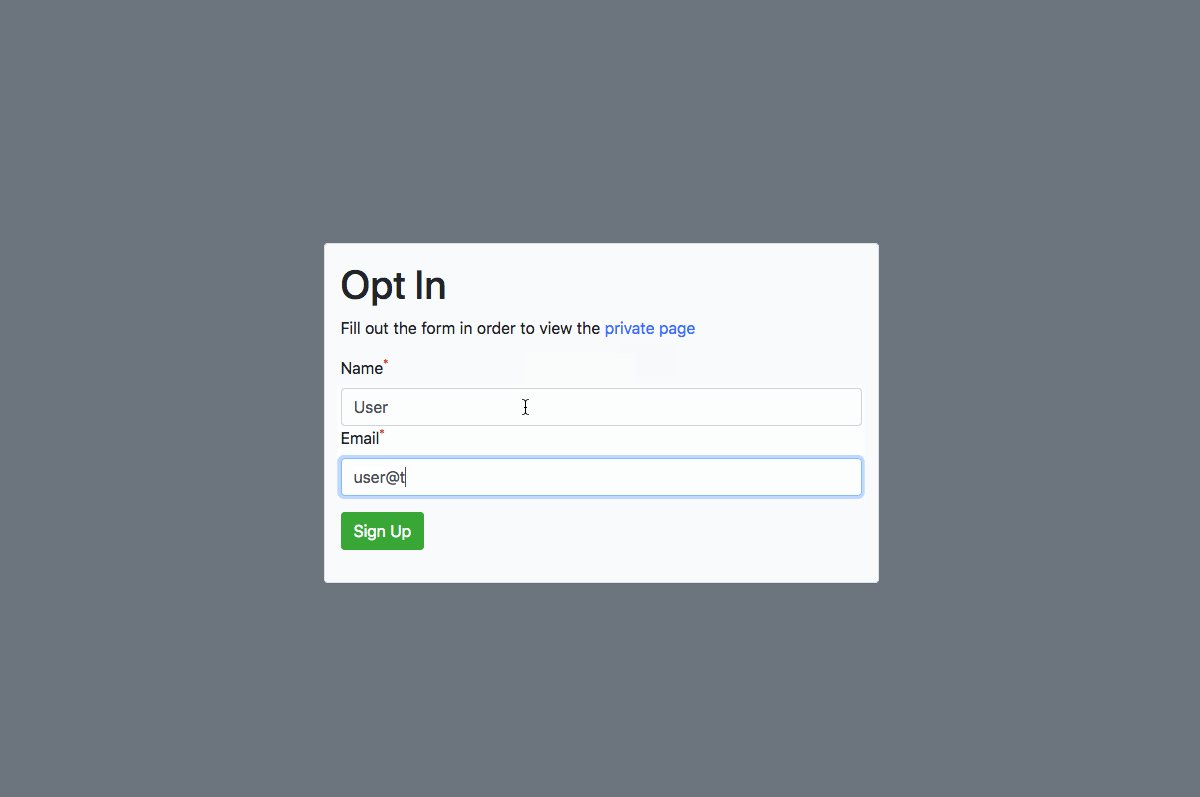
Hijack the Form
The code below does the following when a user submits the form:
- Prevents the form from submitting by default.
- Checks to see if the form’s
actionhas been whitelisted. - If it hasn’t been whitelisted, it will push the url to a whitelist
arrayinlocalstorage - Redirects to the form’s
action.
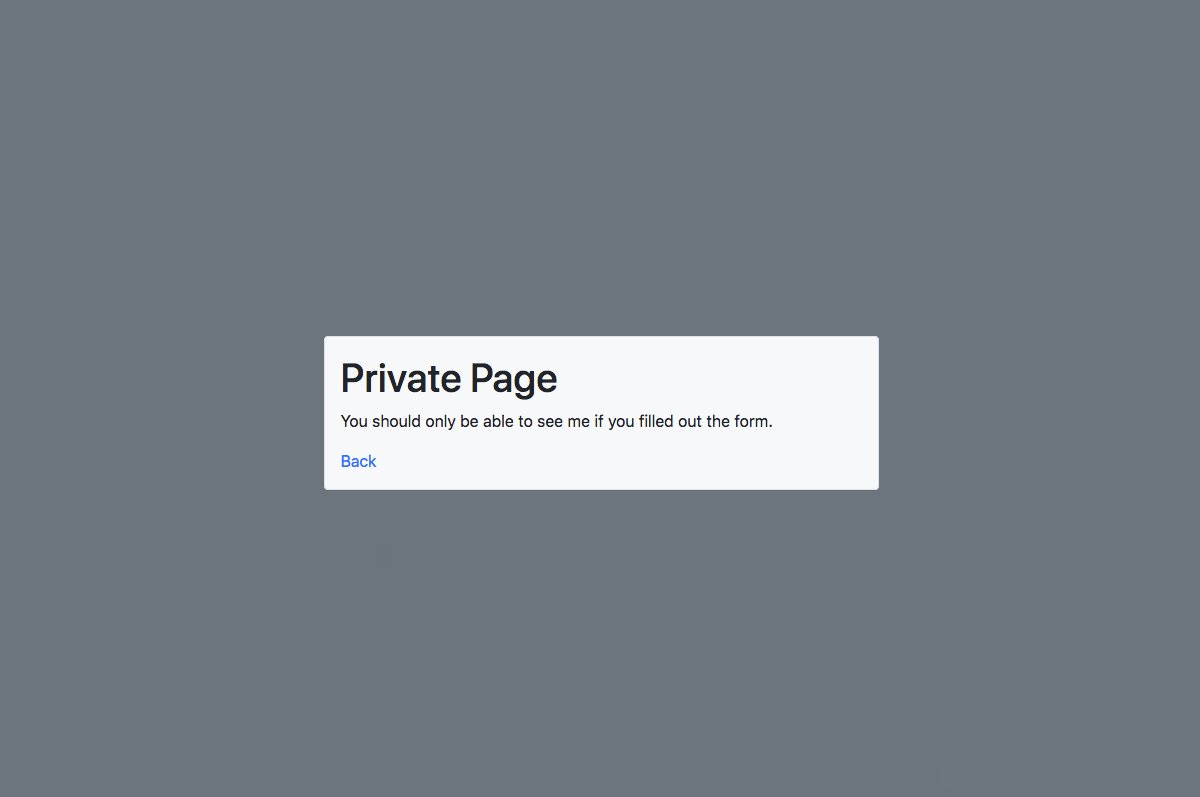
Prevent User from Bypassing Form
The code below ensures a user can’t access the private page if they happen to know the URL.