Create a Bootstrap Theme for WordPress
In this tutorial I will show you how to create a Bootstrap theme for WordPress. If you just want the finished product, feel free to download the theme from my repository.
It’s important to note that the theme has minimal styling, and serves as a blank slate for developers. The only assumption this theme makes is that you want to use Bootstrap. You can use as little or as much of the framework as you see fit. Below is the final result.
0. Install the WordPress Command Line
The WordPress Command Line is a Command line interface for WordPress. Simply put, this means that it can automate many tasks for us. One task is generating a starter theme. However, it can do much, much more.
1. Use the WordPress Command Line To Generate a New Starter Theme
Once you’ve installed the CLI, follow these steps to generate a base theme.
- In the root of your WordPress install, run
wp scaffold _s slug_for_your_theme --activate. For the case of this tutorial, I will runwp scaffold _s wordpress-bootstrap-starter-theme --activate.- The wp scaffold _s function generates starter code for a theme based on _s (Underscores).
- The Underscores Theme is created by Automatic, which is the same company that brings us WordPress. By default, it generates all files and directories needed for a valid WordPress theme.
- Note that you can manually download the Underscores Theme, but using the CLI is much more effective.
If you navigate to the front end of your website, you should notice an underwhelming theme.
As underwhelming as it is, this starter theme meets all of WordPress’s theme development standards. In short, this means that all the necessary templates, functions and css are generated for you.
2. Install and Configure WPGulp
Now that we have a base theme configured, we’ll want it to be customized with Bootstrap’s CSS, JS and template files. Using a build tool like WPGulp helps speed up this process.
WPGulp is an advanced & extensively documented Gulp.js + WordPress workflow. It can help you kick-start a build-workflow for your WordPress plugins and themes with Gulp.js, save you a lot of grunt work time, follow the DRY (Don’t Repeat Yourself) principle, and #0CJS Zero-config JavaScript startup but still configurable via wpgulp.config.js file…
You can read about all of what WPGulp does, but some of my favorite features are…
- Hot reloading
- ES6 compiling
- SASS compiling
- Automatic image minification
- Compiles all JS and CSS into one file each
- Follow the docs to install WPGulp.
- In my case I
cdinto my theme by runningcd wp-content/themes/wordpress-bootstrap-starter-theme/. - I then run
npx wpgulp.
- In my case I
- Once installation is complete, you’ll want to edit the
wpgulp.config.jsfile.- Change the
projectURL: 'wpgulp.local'variable to match your local development URL. - If you plan on translating your site, make sure to update the translation options.
- Change the
3. Update Your Theme’s File Structure To Work With WPGulp
Now that WPGulp is installed and configured, we’ll want to update our theme’s file structure to match the recommendations in the wpgulp.config.js. These updates are based on the styleSRC, jsVendorSRC, jsCustomSRC and imgSRC variables.
- Assuming you’re still in your theme’s directory, run the following commands.
mkdir -p assets/css assets/js/vendor assets/js/custom assets/img/raw
- Now that the file structure matches the
wpgulp.config.jsconfiguration, we’ll want to move existing.cssand.jsfiles by running the following commands.-
mv style.css assets/css/style.scss- This moves the theme’s
style.cssfile into theassets/css, and also changes it to a.scssfile.
- This moves the theme’s
mv js/customizer.js assets/js/custom/customizer.jsmv js/skip-link-focus-fix.js assets/js/custom/skip-link-focus-fix.js-
rm -R js/- These commands simply move existing javascript files generated by the
wp scaffold _scommand into the new javascript directory. - Note that we did not keep
js/navigation.js. This is an opinionated script to handle mobile navigation that ships with_s. This isn’t necessary since Bootstrap comes with it’s own navbar component.
- These commands simply move existing javascript files generated by the
-
rm -R layouts/- This directory is generated by the
wp scaffold _scommand, and is not needed since Bootstrap ships with a layout system.
- This directory is generated by the
-
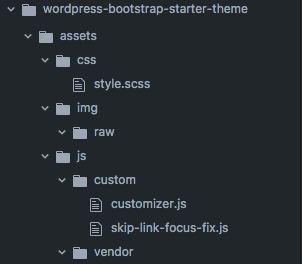
At this point your assets directory should look like this.
4. Add Bootstrap
Now that we have a working a file structure, we can sprinkle in Bootstrap to our theme.
- Download the latest version of Bootstrap
- At the time of this writing, the version is 4.3
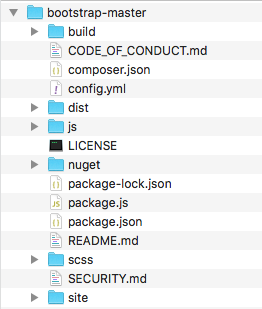
- Once unzipped, the folder should look something like this:
 Click to expand
Click to expand
- Copy the
scssdirectory and place it intoassets/css/ - Rename the
assets/css/scssdirectory toassets/css/bootstrap - Copy
dist/js/bootstrap.jsand place it intoassets/js/vendor - Create a new directory called
baseinassets/css/ - Create the following files in
assets/css/base-
_bootstrap_overrides.scss- This file is where you will override the Bootstrap Variable Defaults
-
_forms.scss- This file will serve to automatically style form elements with Bootstrap’s form component classes.
-
_wordpress.scss- This file will store WordPress Generated Classes
-
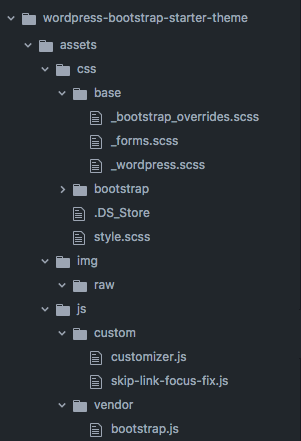
At this point your assets directory should look like this.
5. Update SCSS Partials and style.scss
Now that we’ve loaded Bootstrap into our theme, we need to update the partials in the base directory. We also need to update the style.scss file.
-
Copy the
cssunder# Formsinstyle.scssand paste intoassets/css/base/_forms.scss -
Update
assets/css/base/_forms.scsswith the following- This allows us to style all form elements by extending Bootstrap’s Form Component classes, rather than having to add these classes to the elements directly.
-
Add the following
csstoassets/css/base/_wordpress.scss- These styles are taken from
style.scss, which was originallystyle.css. This was generated by thewp scaffold _scommand. - This file contains styles for WordPress Generated Classes.
- These styles are taken from
-
Remove all css from
style.scss, and replace with@importstatements.
5. Update functions.php
Now that the assets directory is configured, we’ll need to update the theme’s functions.php file.
-
Open up your theme’s
functions.phpfile and scroll down to the Enqueue scripts and styles. section. It should look something like this.WPGulp will concatenate all javascript files in the
assets/js/customandassets/js/vendordirectories into one file each. This means that we don’t need to individually loadnavigation.jsandskip-link-focus-fix.jsanymore. Note that these files were generated by thewp scaffold _scommand, and aren’t required for every WordPress theme. -
Remove the existing
wp_enqueue_scriptfunctions and replace with the following.- We load
https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.jsas this is a requirement for Bootstrap. - We added
'jquery'as an argument to thewp_enqueue_scriptfunction for the vendor-scripts. This is because Bootstrap requires jQuery. - We added
'customize-preview'as an argument to thewp_enqueue_scriptfunction for the custom-scripts. This is because the/assets/js/custom/customizer.jsfile generated by thewp scaffold _sis only loaded on the theme customizer page. - I chose to load the
.minversions of each file, but you can load the unminified versions if you wish. - The
vendor.min.jsandcustom.min.jsfiles will be generated once we run WPGulp.
- We load
-
Run
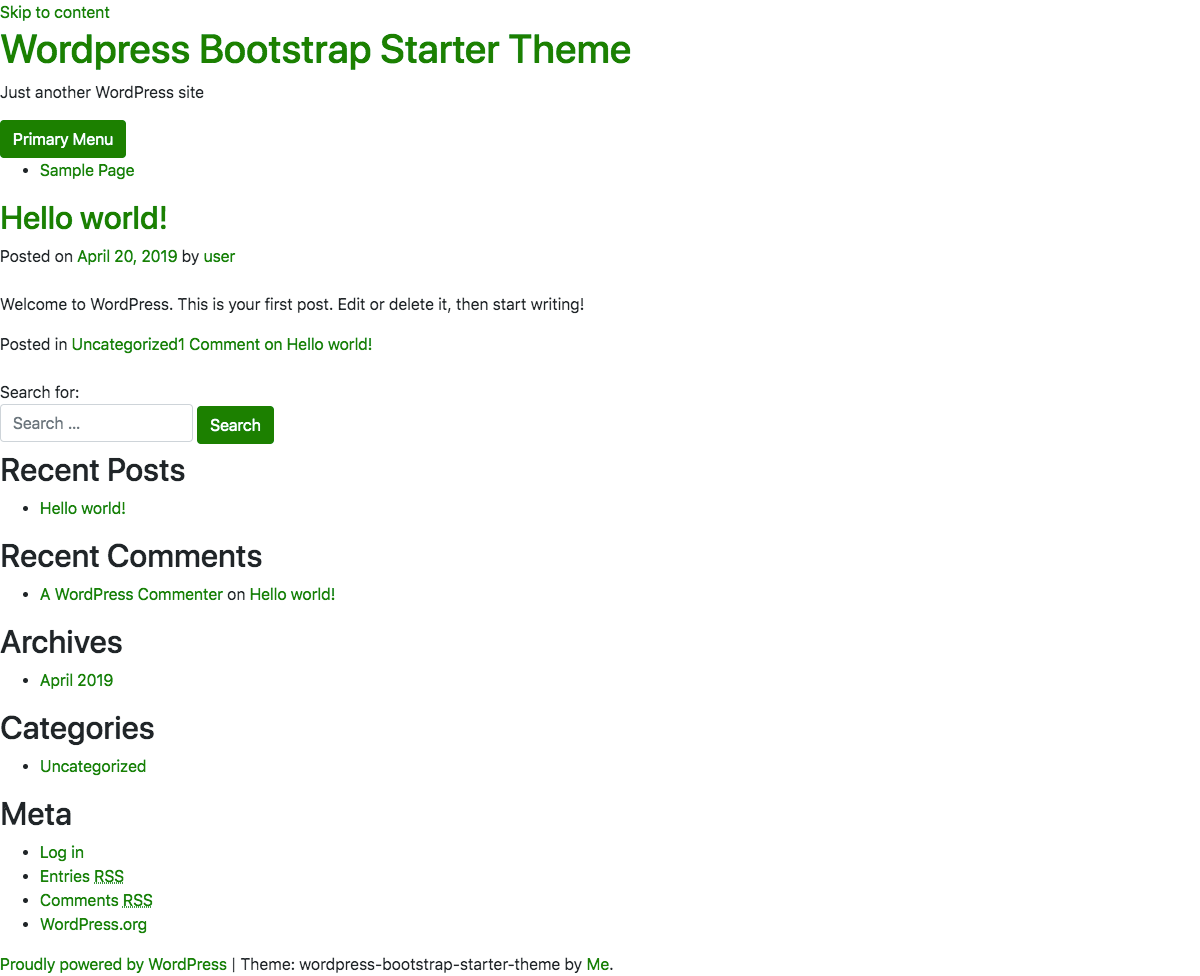
npm startto make sure everything is working. You should be able to open up http://localhost:3000/ and see your site. It should look similar to the following: -
To ensure everything is hooked up correctly, let’s override the
$primaryBootstrap variable.
-
Open
assets/css/base/_bootstrap_overrides.scssand add$primary: green;
5. Update Header Markup
At this point we have everything we need to start building a Bootstrap theme. However, there are two small edits we should make. The current header.php file should look like this.
- Update the skip link class to use Bootstrap’s screen reader, and remove the
button.menu-togglebutton, since that was specific to the_stheme.