Seven Easy Wins Before Launching Any Website
I work for an agency that specializes in developing small to medium sized websites. Over the years I’ve found that I follow the same process when launching each website. This list isn’t comprehensive, but I’m confident that it’s applicable to any site launch.
1. Run an Accessibility Audit Against Each Unique Page Template
Ensuring a website is accessible is often overlooked unfortunately. Accessibility is more than just ensuring images have alt tags, and that a user can tab through the website easily. There are other considerations such as color contrast and page markup. Luckily you don’t need to remember all these rules thanks to axe. This browser extension will highlight any accessibility infractions when run against a particular page. I recommend running the audit on all unique page templates before site launch. For example, if you’re building a WordPress site, you should test the following templates:
- Front Page
- Blog Page
- Archive
- 404
- Search
- Single Post
Below is an audit run on this site. Looks like I have some color contrast issues.
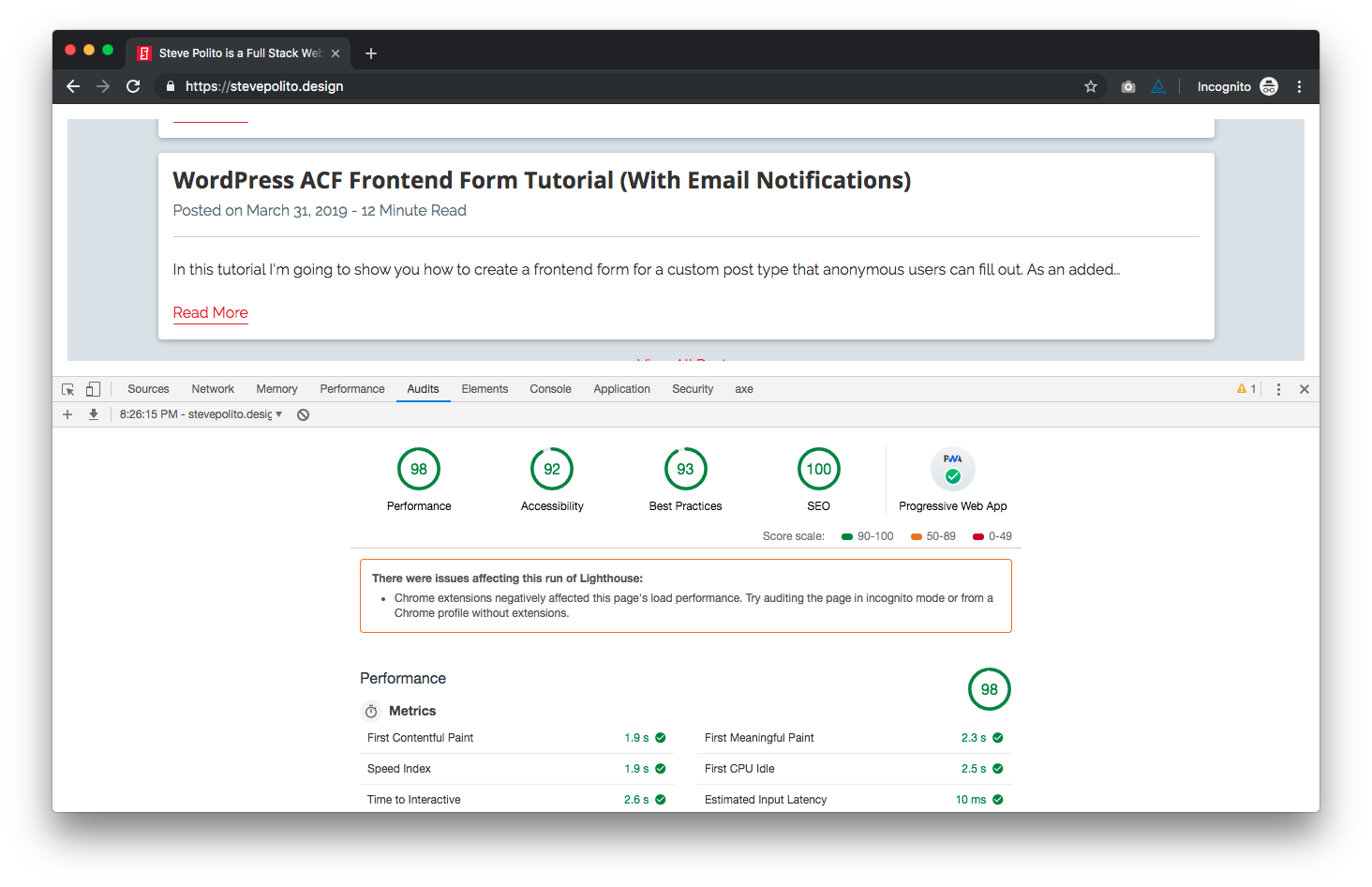
2. Run a Lighthouse Audit Against Each Unique Page Template
In an effort to improving the quality of web pages, Google has created Lighthouse. It exposes any areas where improvements can be made, along with their recommendations. I run this tool against all unique page templates before going live. For example, if you’re building a WordPress site, you should test the following templates:
- Front Page
- Blog Page
- Archive
- 404
- Search
- Single Post
Below is an audit run on this site. My site scores very well due in part to the fact that it’s built in Gatsby.
It can be difficult to increase scores in all areas depending on your site’s architecture. I recommend running these audits during development to catch any issue before it’s too late.
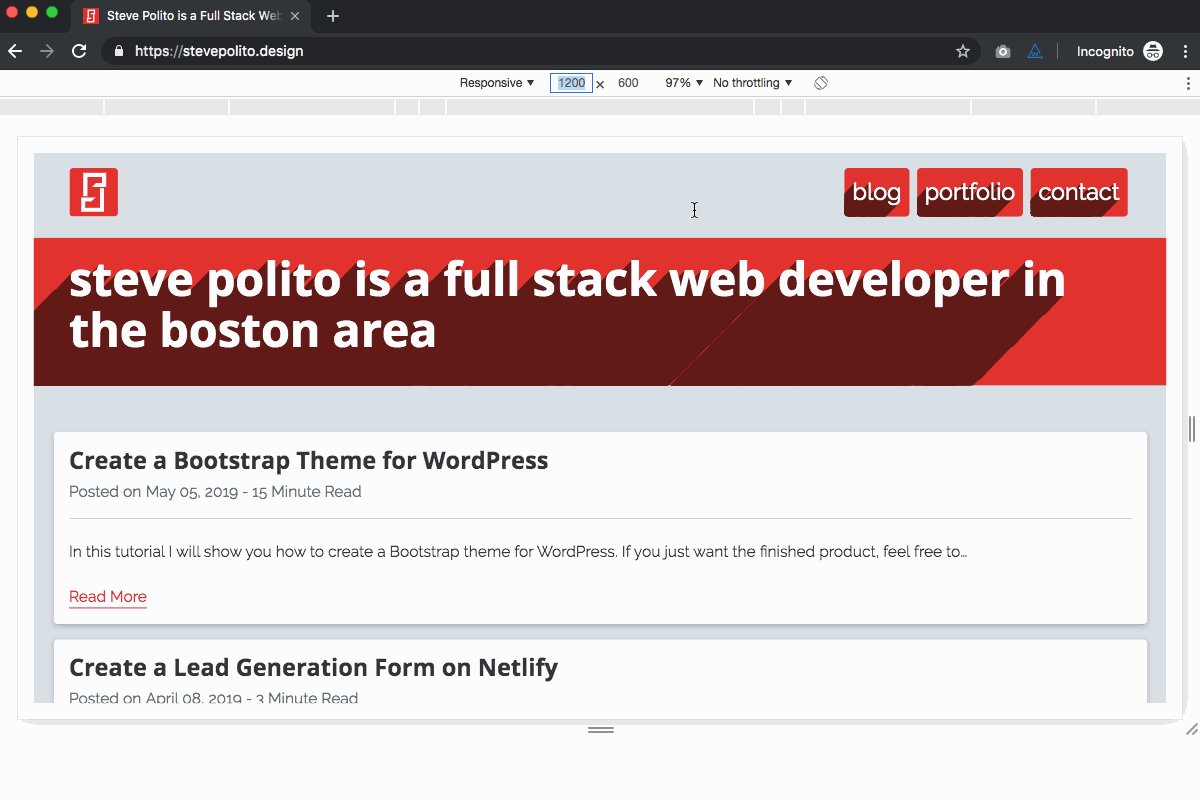
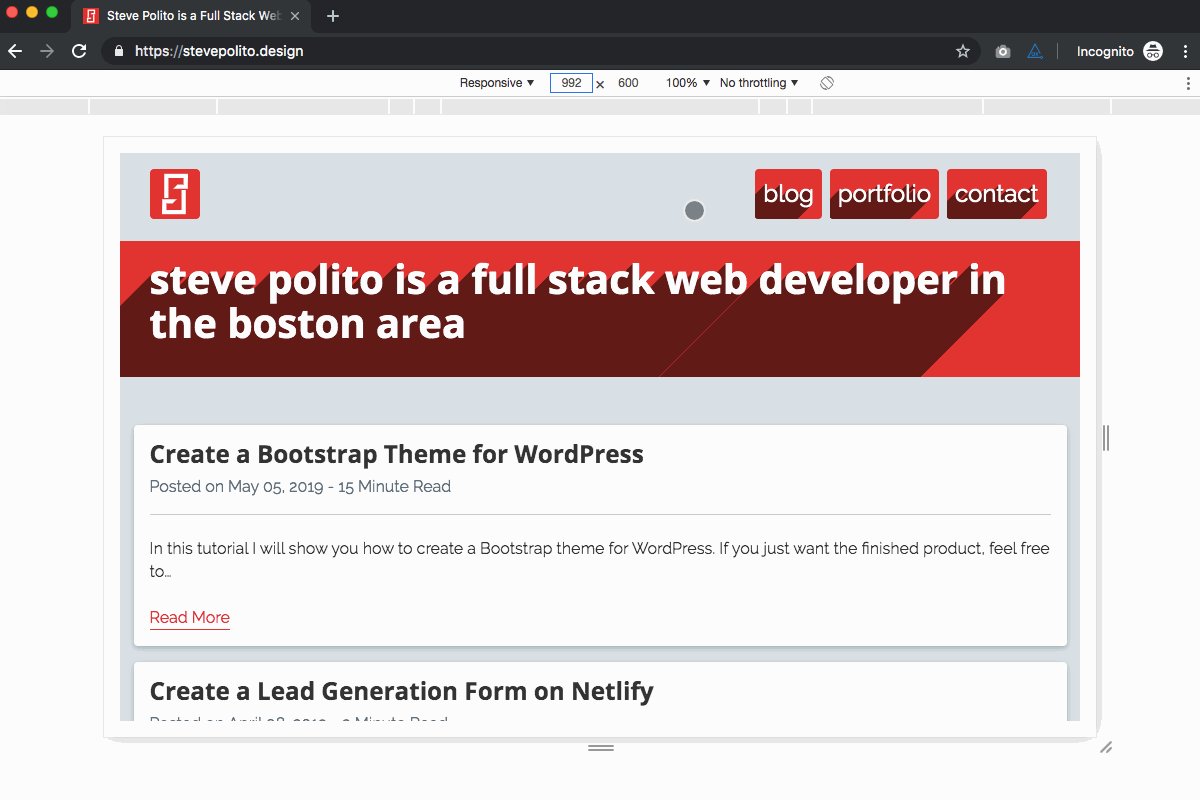
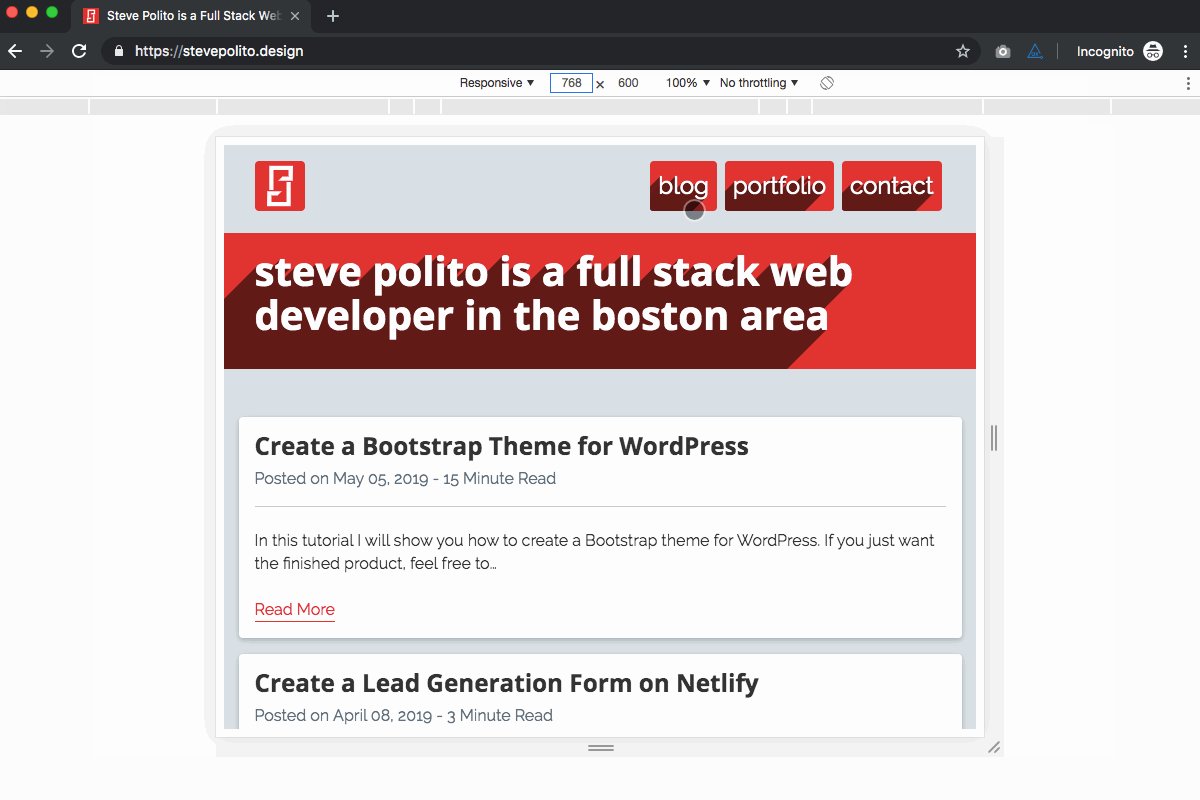
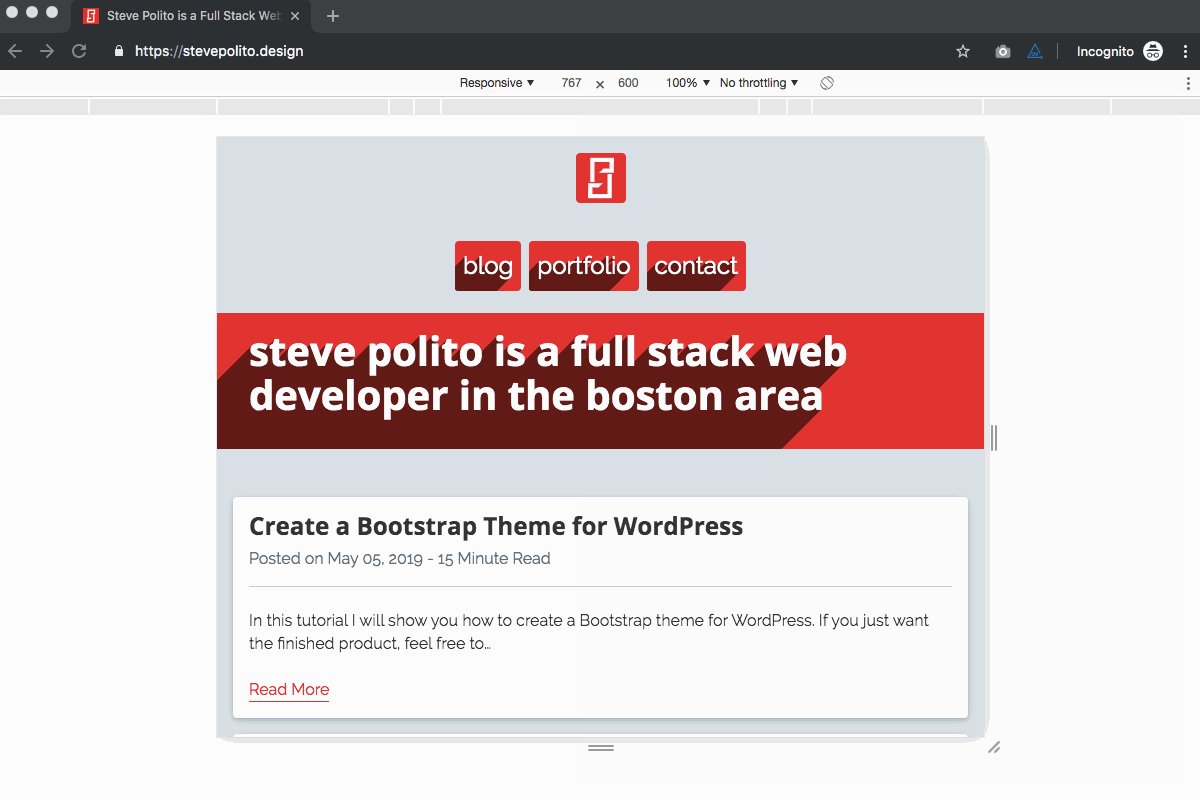
3. View Each Unique Page Template At Each Breakpoint
Most web developers have the luxury of working on large monitors. This makes it easy to overlook design issues on smaller devices. I find it’s helpful to check each unique page template at each breakpoint, as well as each breakpoint -1px. This helps catch edge cases.
For example. my site’s breakpoints are 1200px, 992px and 768px. This means I test each unique page template at those breakpoints, as well as 1199px, 991px and 767px. Below is what that looks like.
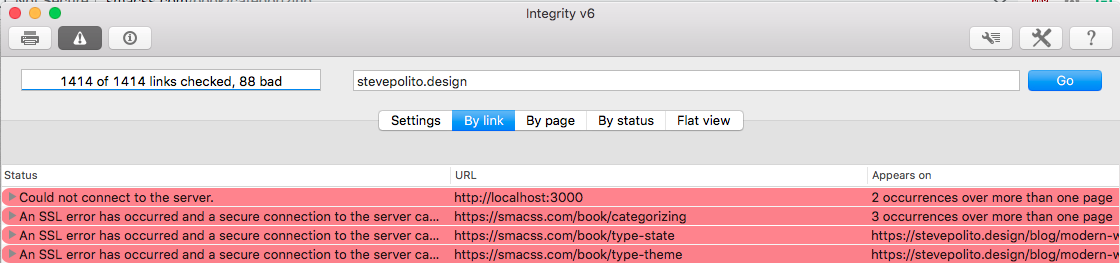
4. Check for Broken Links
This is easy but often overlooked. I use Integrity, but there are other link checking tools out there. Protip: If you’re redeveloping an existing website, don’t forget to handle redirects if the URL structure changes. Otherwise you will have a lot of broken links.
Below is a sample of some broken links on my site. It’s not uncommon that external links can break overtime. However, you’ll want to check for any internal linking errors.
5. Document Everything in a README File
Save other developers or your future self time and effort be documenting EVERYTHING in a README file. Get in the habit of doing this as you’re writing code. Some things that may seam obvious are not, especially if you don’t work on the project for months. Below is a list of items I always document. Make sure to NEVER store any sensitive data in the README file
- Local development notes
- Deployment notes
- Hosting notes
- External API notes
- Any gotchas, edge cases, or bugs
- A list of to dos
- Domain, SSL and DNS notes
Below is a README for a live project that I am working on. Note that I changed some data for privacy reasons.
6. Setup Downtime Monitoring
Don’t make the assumption that just because your site is running smoothly before launch that it will continue to stay running smoothly forever. If you’re running a WordPress site, just install JetPack and enable downtime monitoring. It’s free and very effective. If you’re not running a WordPress install, you can use something like Simple Site Status. Full disclosure, I built this app and it’s still in beta.
7. Install Some Type of Analytics Tracking
Whether you’re building a personal project, or something for a client, you need to track metrics such as unique page visits, page views and time on site. Even if you or your client doesn’t care about these metrics early on, set up something just in case. The obvious choice is Google Analytics, but Dave Ruppert makes a good case to try Fathom. Whatever you chose, chose something.